Virtual University Of Pakistan VUDESK.COM
- Free Solved Assignment Solutions,
- Quizzes ,
- VUsoultions
- ,Solved GDB
- BCS,
- MCS,
- BBA,
- MSIT,
- MBBA,
- B.COM
- Mass Communication
Invite More Friends To Help Them
Read more...
A COMPLETE PLATFORM FOR WEBSITE MAKERS AND BLOGGER TO SEEK THE TIPS AND TRICKS OF BLOGGING IN SIMPLE AND EASY WAY
|
Please Donate To My Blog |
|
Powered by The-Online-Quest |

 An extranet is a network of multiple intranets. It means that intranets of different companies are connected together for the collaboration among the companies. On an extranet each connected company gives selected rights to the employees of one or more other companies to access its intranet.
Read more...
An extranet is a network of multiple intranets. It means that intranets of different companies are connected together for the collaboration among the companies. On an extranet each connected company gives selected rights to the employees of one or more other companies to access its intranet.
Read more...
The chance is that you know about Adsense and how to make money from it using your blog. If you haven't heard about it, well, you can generate money from your blog and the most popular way of doing that is using the Google Adsense Program. In fact, successful bloggers earn more than $100,000 per year from their blogs.
In this blog I've posted some articles to guide you generate money from blogs. Most of the tips come from extremely long articles of successful bloggers that I've compressed to make the readings much much shorter for you. Trust me, if you have no idea about monetizing blogs, learning to do it from the basics can take a really long time. Having short articles that compresses all the important points can help you a lot, because you don't want to spend too much time on learning how to do it. There are 3 basic questions you should be asking yourself when learning to build a monetizing blog:
* How to get more visitors to your blog?
* What's the best programs to monetize your blog?
* How to optimize your blog and ad designs to maximize your earning?
If you're a first timer on this, I'll give you some quick pointers on what are some of the major things you should know if you want to successfully monetize your blog. It can hurt you a lot if you don't know these things (hurt = cost you time and energy with little in return). This list isn't the most comprehensive ones on the subject, but will give you the big picture on what to learn.
* Adsense - Know Adsense and learn how to optimize its use in your blog. Using Adsense isn't just about putting the codes in your blog. There are tips on how to maximize your earnings by optimizing you Adsense placement, colors, and overall design.
* SEO - Learn Search Engine Optimization (SEO). This is needed to help you get your blog to rank high on search engines, e.g. Google. In other words, you'd want your blog to be in the first page of Google search result when somebody googles keywords related to your blog.
* Keyword Research and Niche - Think carefully on what niche area you want to blog about and what keywords are the best for your blog URL, titles, descriptions, and post titles. Simply using www.yourname.com as a URL will put you at a huge disadvantage at getting rank well, unless your name is Paris Hilton, which gets search the most (to learn from what she has to say about life, I guess).
* Blog Promotion - Money only comes in when there are visitors to your blog, thousands of them. How to get them to your blog isn't easy. You have to learn how to promote your blog.
* Monetizing Programs - Bloggers out there don't just use Adsense. There are tons of other programs, affiliates, and sponsorships. The trick is to know which is the best for you and how to optimize their use in your blog.
* Quality Blog Content - Anybody can write anything on their blogs. But what articles attract the most readers? Blogging isn't just about posting articles. You have to learn the tips and tricks to get others read what you write.
* What NOT to do - There are things that if you do will hurt your monetizing effort. For example, if you have Adsense put in blogs that are 'smart-priced' by Adsense, you'll earn very little. Read also the Adsense Terms and Conditions so that you don't do anything that'll get you banned from the program. 'Smart-pricing' is explained below.
* Social Media - One way of promoting your blog is through networking inside social media networks, such as Digg.com, StumbleUpon.com, etc. There are tricks to get the most out of them.
* Getting Visitor Traffic - How to bring visitors to your blog? And how to get more and more of them, over time? There are many ways to get people to your blog - social media, search engines, word-of-mouth, recommendations. The more you know about this the better.
* RSS Subscribers - People will subscribe to your blog if you have good contents, which means you'll get more readers, more visitors, and most importantly more exposure. Are there tips out there how to increase the number of subscribers? Yes, there are (read some of the articles below).
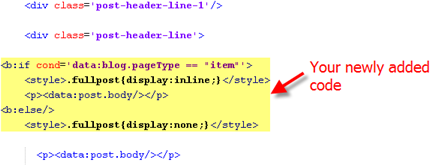
This is a pretty popular Blogger hack that lots of people have asked me about. Instead of answering to each email individually, I thought it would make more sense to write an article about it. With this hack, you can choose to display a select amount of text from the beginning of each post as a teaser instead of showing the entire post on the front page of your blog. Then when people want to read the rest of the post, they can click a “read more” link to see the full post. This is very handy if you have lots of long articles all on one page. (Note that you’ll need to have post pages enabled in order to make this feature work.) First you need to edit your existing code so I recommend copying and pasting it into notepad or any text editor. Also, it’s smart at this point to create a backup of your template just in case something goes wrong. Now do a search (CTRL + F) within the text editor for the following code post-header-line-1. This is the default code that Blogger includes but some custom templates remove or change this code so you might have trouble finding it. If you can’t locate this text then try searching for Now depending on which code you were able to find will determine how easy the next steps will be. You might need to do some detective work first in order to get this working properly in your custom template. The idea is to get this new code into your template before the Add the following code below the Step #1 - Update Your Template Code
The result should look something like this:

If you don’t have the default

Notice in both examples that the code in yellow and the
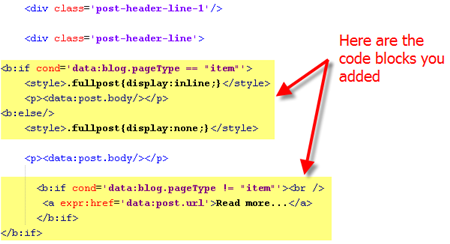
Now let’s add one more bit of code which will actually create the “read more” link in your post. This code will go below the
Yes, there are supposed to be two tags in the above code so don’t think it’ s a mistake. The result should look like this:

This code will be the same no matter what template you are using. Just make sure it goes below the
Now let’s look at what the final result should be. Here’s the updated code block you just worked on all put together:

Ok, you’re all done editing the template code. Paste it back into your Blogger html window and save it. If you get an error, you made a mistake. The most common mistake is to accidentally delete a > or <>
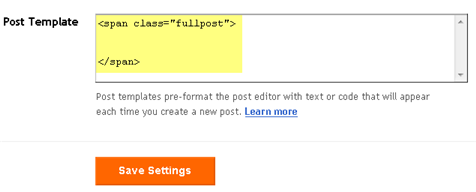
For this step, you need to navigate in your Blogger account to “Settings” => “Formatting” and scroll all the way down to the bottom. It’s the last option called “Post Template”. You’re going to paste in the following code:
You’ll want to keep the spaces in there which will make sense later. After you save this, it will look like this:

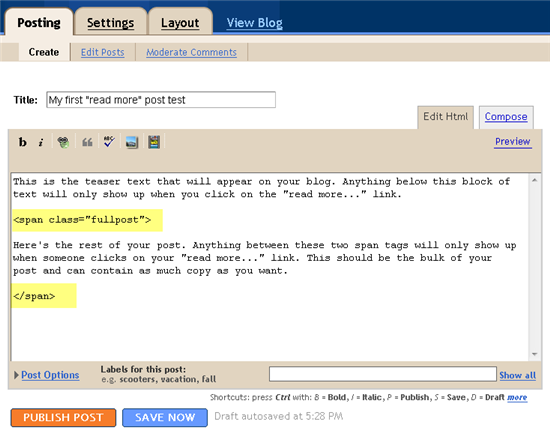
Ok, we’ve got everything all setup so it’s time to go and test it out. Hopefully you’ve got a new post in mind for your blog. If not, then we’ll just create a test post which you can later delete. When you click on the “Posting” tab, you’ll notice that the post text area is now pre-populated with the and tags. If not, then you didn’t save it properly so go back and re-read step #2.
So when writing your new post, anything you put above the tag will be the teaser text. The main body of your post needs to go in between the and tags in order for the “read more…” link to work properly. See the screenshot below. Sometimes pictures illustrate better than words.

Now publish or preview your post to see the “read more” hack working on your blog. If it doesn’t show up for some reason, go back and run through the steps again. Most likely you pasted the code blocks in the wrong places. It’s difficult to troubleshoot these issues since each template can be unique so please make sure to double-check your template before asking for help in the comments section below.
Here’s the live post with the “read more…” link properly working based on the text I used above in the post text area.


© Designed By ismail shah pakistan by }{idden Secrets 2008
Back to TOP